python兼职
目标检测
皮卡丘
kafka
ts
iVX
VMware
chatgpt
session_key
运维开发
改进粒子群优化算法
delphi
超参数
easy code
字节输入流
社媒营销
选修课报名小程序
Padding
POD
python选拔赛真题
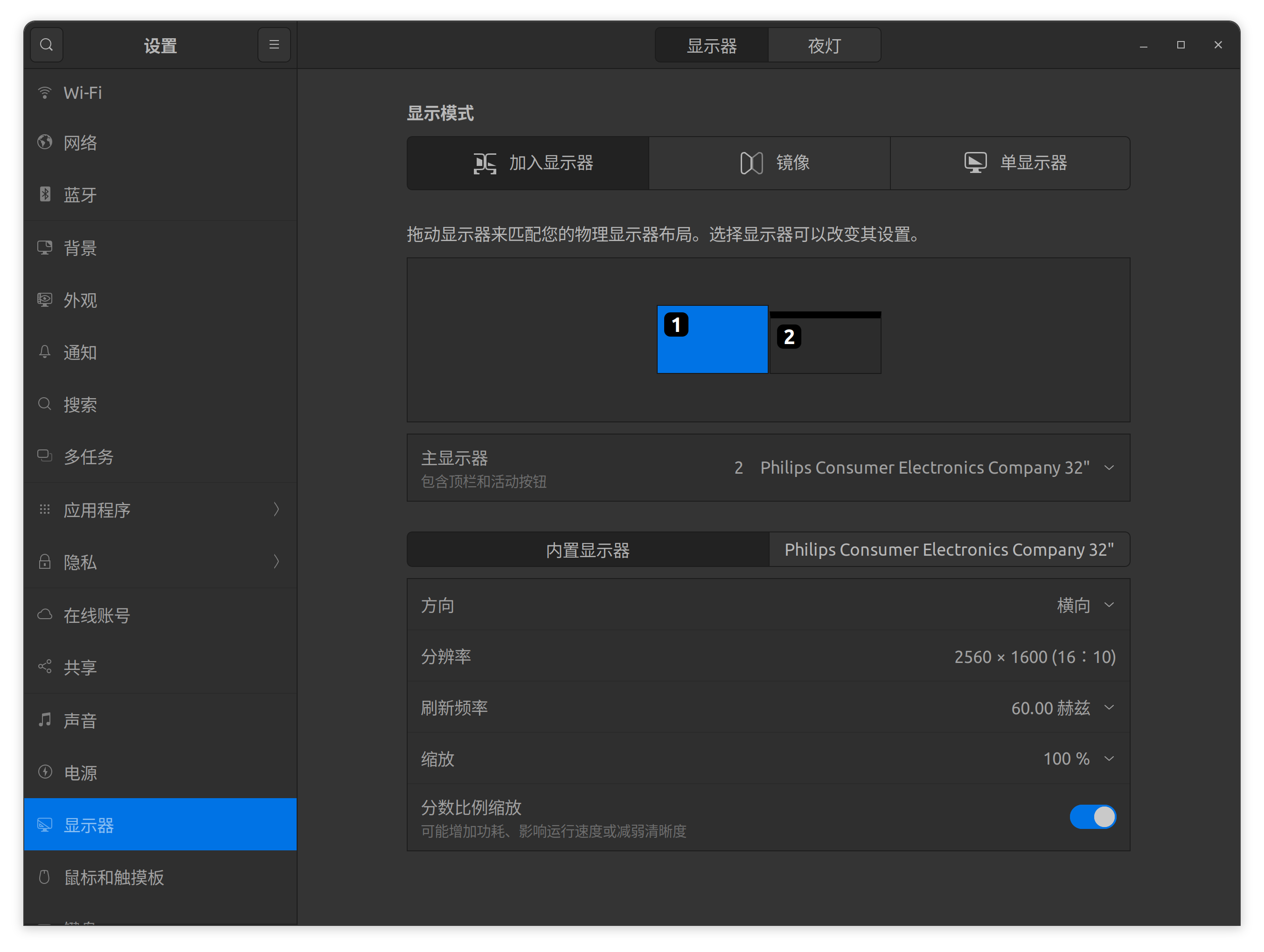
Ubuntu多显示器设置不同缩放比例
相关文章
使用selenium定位input标签下的下拉框
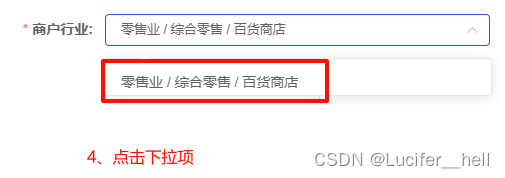
先来看一下页面效果:是一个可输入的下拉列表
再来看一下下拉框的实现方式: 是用<ul>和<li>方式来实现的下拉框,不是select类型的,所以不能用传统的select定位方法。 在着手定位元素前一定一定要先弄清楚下拉列表…
应用案例 | 劳易测DCR 55助力电子制造业高效检测
在当今快节奏的电子制造行业中,电子产品的生产过程也日益复杂和精细化。在这个过程中,对各个组件的精确识别和有效追溯显得尤为重要。电子产品无论是部件零组件,还是封装模组,在组装成品前都需要经过严格的测试,包括功…
物联网数据解析实战:掌握CJSON库核心函数,精准处理JSON数据
物联网数据解析实战:掌握CJSON库核心函数,精准处理JSON数据
CJSON库是一个轻量级的JSON解析库,专为C语言设计,适用于嵌入式系统和物联网应用。它提供了简单易用的API,使得开发者能够轻松地解析和生成JSON数据。在本教…
【讲解下AI Native应用中的模型微调】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…
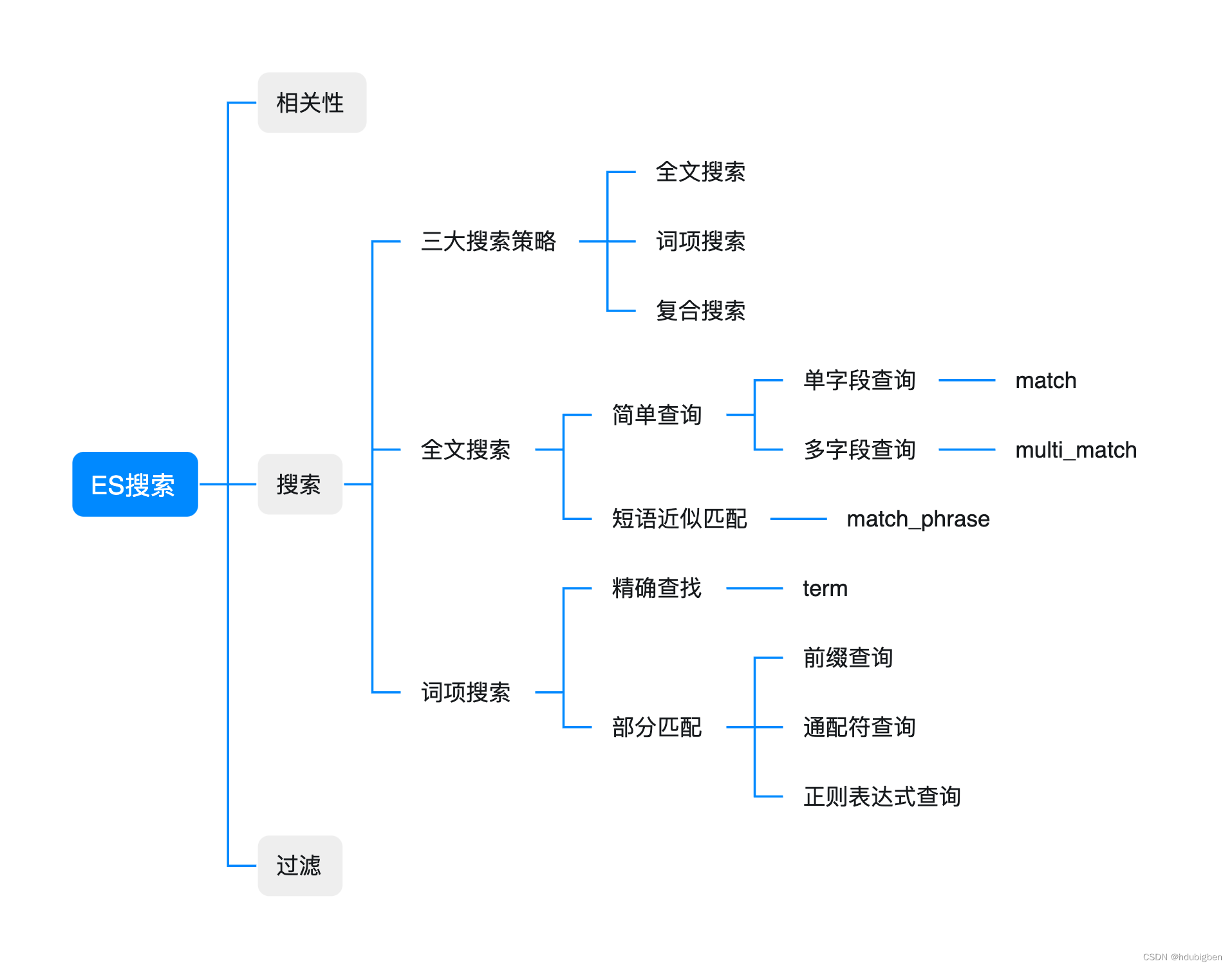
Elasticsearch 第四期:搜索和过滤
序 2024年4月,小组计算建设标签平台,使用ES等工具建了一个demo,由于领导变动关系,项目基本夭折。其实这两年也陆陆续续接触和使用过ES,两年前也看过ES的官网,当时刚毕业半年多,由于历史局限性导…
Echarts中的折线图,多个Y轴集中在左侧(在Vue中使用多个Y轴的折线图)
简述:在 ECharts 中,创建一个带有多个 Y 轴的折线图,并且将这些 Y 轴都集中显示在图表的左侧,可以通过合理配置 yAxis 和 series 的属性来实现。简单记录 一. 函数代码
drawCarNumEcs() {// 初始化echarts图表,并绑定到id为"…
Chrome插件elasticsearch-head的安装和使用
文章目录 一、安装二、使用 一、安装
本来是想直接在Chrome扩展程序商店里安装的,但是它让我更新浏览器版本,因此就自己下载了.crx文件 elasticsearch-head的git地址是这个 我直接点进了crx然后点偏右上角下载标志下载(光标悬浮显示download…
Vue2前端实现数据可视化大屏全局自适应 Vue实现所有页面自适应 Vue实现自适应所有屏幕
Vue自适应所有屏幕大小,目前页面自适应,尤其是数据可视化大屏的自适应更是案例很多
今天就记录一下使用Vue全局自适应各种屏幕大小的功能 在Vue.js中创建一个数据大屏,并使其能够自适应不同屏幕大小,通常涉及到布局的响应式设计、CSS媒体查询、以及利用Vue的事件系统来处理…