left join
php
CANoe
线性空间
架构
科技
dirs
材质
当前安全上下文下访问数据库
html静态网页制作
文件
ThingsBoard
Java并发
iVX
静态网页作业
cannones
Starter
ai
思考
SpringMVC框架异常处理
ucharts
2024/4/13 15:54:22uCharts常用图表组件demo
带渐变阴影的曲线图 <view class"charts-box"><qiun-data-charts type"area" :opts"opts" :chartData"chartData" :ontouch"true":background"rgba(256,256,256,0)" />
</view>data(){return{…
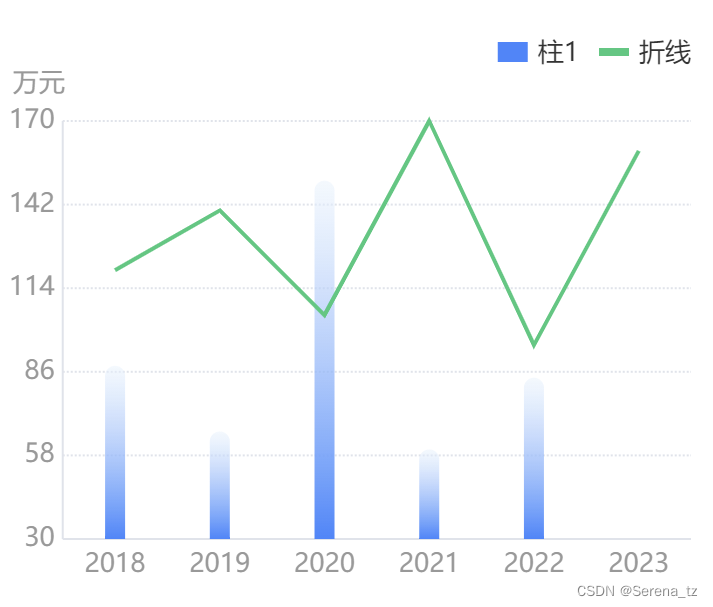
UCharts配置个性化图表:折柱混合、条状图、渐变
UCharts配置个性化图表:折柱混合、条状图、渐变 折线圆滑折线柱状图饼图条状图折柱混合渐变 折线
效果图: 配置:
const opts {color: ["#B7E55D", "#78DAE6", "#FF432A", "#FF9641", "#FFD…
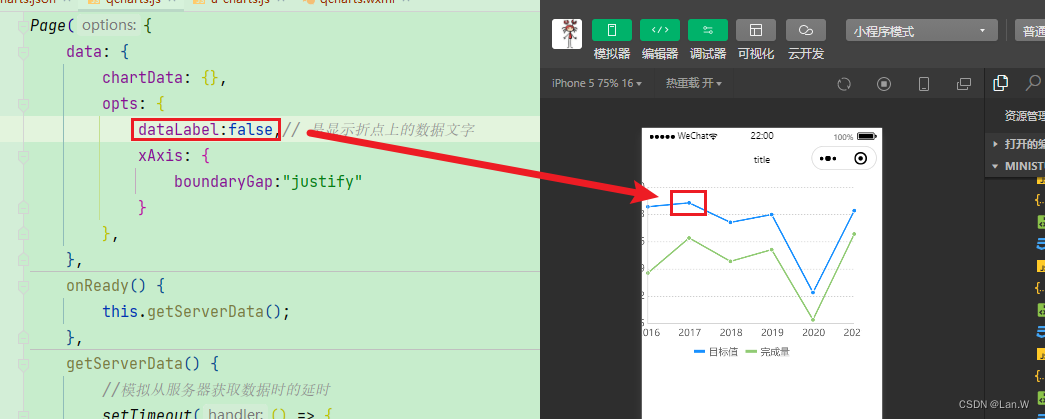
原生小程序 微信小程序 使用ucharts
一般是uni-app项目使用ucharts在原生微信小程序也是可以使用。
方法: ## 使用说明
请将项目根目录 微信小程序/uCharts-组件/qiun-wx-ucharts/src 下全部文件复制到指定位置,例如该项目的components/qiun-wx-uchart目录下,然后在页面的json配…
uniapp使用uCharts及配置格式化
uniapp使用uCharts及配置格式化 祝大家元旦快乐!加油2023~~~ 文章目录uniapp使用uCharts及配置格式化效果图定义需要格式化的数据并配置DemohtmljsscssuCharts效果图 定义需要格式化的数据并配置
在config-ucharts.js内定义您想要的格式化数据 设置对应配置项格式化…
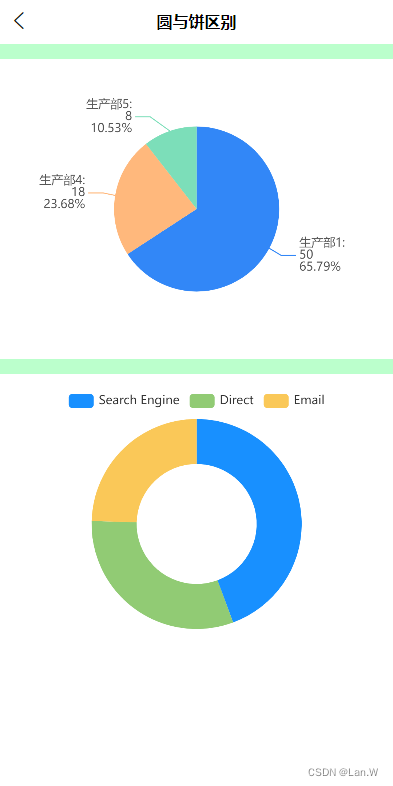
uni-app ucharts中饼图与圆环图区别
项目情况:
uni-app的用于移动端H5项目,包使用uni_modules目录存放。
图表引用ucharts中的echarts配置的组件方式 区别1 饼图与圆环图在echarts使用的配置都是pie类型。但是配置raduis使用: radius: [40%, 70%] 区别2 组件type指明…